リップルのハードウェアウォレット Ledger Nano S の設定方法

仮想通貨 リップルのハードウェアウォレット Ledger Nano S がやっと届きました
Amazonでずっと売り切れだったから、Ledger から直接購入しました
(58.00 € なので Amazonよりずっと安いです)
ヤフーオークションとかで安く売ってる場合もあるけど、大切なお金を保管するものだから、正規のお店で買った方が安心です
公式サイト : Ledger Nano S
 Ledger Nano S (レジャー・ナノS)ビットコイン&イーサリアムハードウェアウォレット【正規品】
Ledger Nano S (レジャー・ナノS)ビットコイン&イーサリアムハードウェアウォレット【正規品】

使い方は簡単です
PCとUSBで接続して、まずパスワードを設定します
もう一度パスワードを入力します
リカバリーのコードを24ワード リカバリーシートに書いておきます
コードを聞かれるので選択します

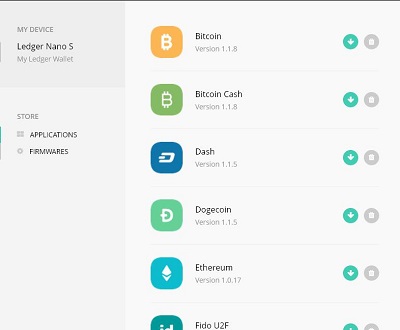
Ledger Manager の中から自分の使いたいウォレットをダウンロードします
Bitcoin と Ethereum と Fido U2F は最初から入ってました
なので Ripple をダウンロードします
これで本体の設定は終了です
公式サイト : Ledger Nano Sで最初のステップ
PCでの設定
Ledger Wallet Bitcoin & Altcoins をダウンロードします
Ledger Wallet Rippleをダウンロードします
プログラムをインストールします
他の通貨も同様です
リップルのウォレットを使ってみる
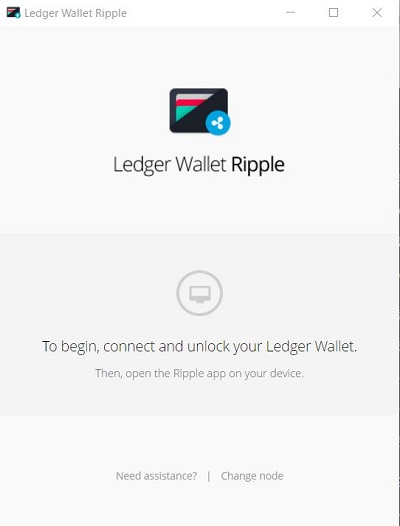
本体の設定を Ripple にしてから、Ledger Wallet Ripple を起動します

この画面の場合は接続されていないので、本体の設定を下の図のようにします


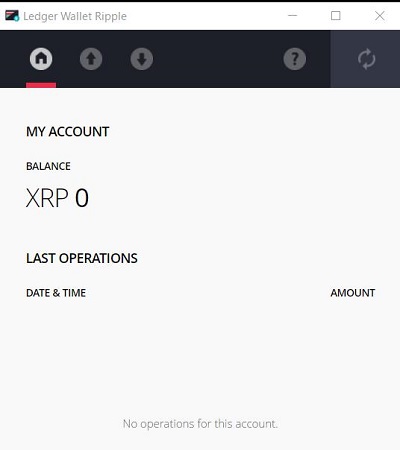
ウォレットが表示されました
自分のウォレットに送金できます
他のウォレットも同様です
私は本体が1つのものを購入したのですが、本体が2つのものも販売されています
ハード的なものは壊れる可能性があるので、予備に本体はもう1つあった方がいいそうです
後で知ったので追加で購入はしませんでしたが、次に購入する時は予備も購入するつもりです
仮想通貨は取引所やウェブウォレットに預けていたのですがハッキングや不正送金が心配でした
自分の手元で管理していた方がハッキングにあう可能性もないので安心ですね
本体の紛失だけが心配だけど
これから数年かけて少しずつ増やしていきます
リップルのハードウェアウォレット Ledger Nano S の設定方法 is a post from: iphone大好き主婦
「フリーザー」が赤いジムと青いジムに出現していました


赤いジムと青いジムに「フリーザー」が出現していました
主人が仕事帰りに見つけたらしく、写真を送ってくれました
ポケモンGO やってる人はかなり減ったと思ってたけど、ジムの周りには結構人が集まってたそうです
でも「フリーザー」かなり強いのでゲットするの難しそう
珍しいモンスターを見るとまた集めたくなっちゃいますね
「フリーザー」が赤いジムと青いジムに出現していました is a post from: iphone大好き主婦
ファーストビューと呼ばれるページ(表示させた時にスクロールせずに見える部分)のCSSを抽出
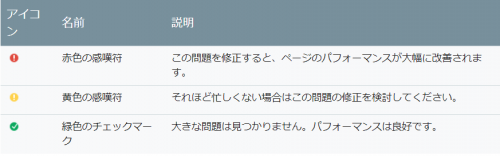
携帯端末やデスクトップ端末向けのページのパフォーマンスを測定してくれる「PageSpeed Insights」
対策としては、ファーストビューと呼ばれるページ(表示させた時にスクロールせずに見える部分)の CSS のみを、HTML内にインラインで記述して、スタイルシートは後から読み込ませればいい
ずっとどうすればいいのか分からなかったのだけど
やっと解決しました
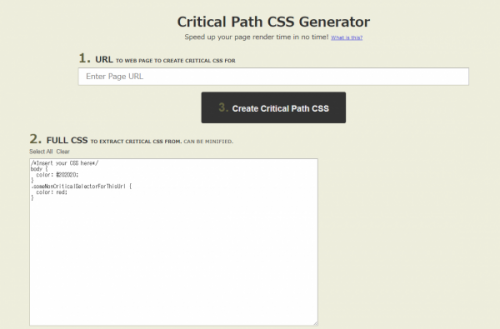
ファーストビューと呼ばれるページ(表示させた時にスクロールせずに見える部分)の CSS を抽出してくれるサイトがありました

1.2.3 と数字の書いてある順に入力します
1 にはURL
2 には、スタイルシートの中身を全部コピペで入力
3 をクリック
少し時間かかりますが、CSS が抽出されます
抽出されたCSS を全て選択して、「Online JavaScript/CSS/HTML Compressor」で圧縮します
Online JavaScript/CSS/HTML Compressor

Input のところにコピペして、右上の CSS ボタンをクリック
圧縮されたCSS を保存しておきます
これを全てHTML内に記述します
WordPressの場合だと、header.php のスタイルシートが読み込まれているあたり
スタイルシートは削除します
<?php echo esc_url( get_template_directory_uri() ); ?>/style.min.css
<script>
var link = document.createElement('link');
link.href = '<?php echo esc_url( get_template_directory_uri() ); ?>/style.min.css';
link.rel = 'stylesheet';
link.type = 'text/css';
var head = document.getElementsByTagName('head')[0];
head.appendChild(link);
</script>
これでスタイルシートが後から読み込まれるので、レンダリングブロックはなくなりました
やっと解決しました
おまけ
fontawesome も footer.php に移動しました
<script> var fontawesome = "https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.3.0/css/font-awesome.min.css"; function cb(href) { var link = document.createElement('link'); link.rel = 'stylesheet'; link.href = href; document.head.appendChild(link); }; var raf = requestAnimationFrame || mozRequestAnimationFrame || webkitRequestAnimationFrame || msRequestAnimationFrame; if (raf) { raf(function (){ cb(fontawesome); }); } else { window.addEventListener('load', function(){ cb(fontawesome); }); } </script>
参考 : PageSpeed Insights で100点をとろうというプラグインがありました
「Above The Fold Optimization」
ずっと気になっていたファーストビューのCSS 問題が解決してすっきりです
かなり探して見つけたサイトです
サイトの高速化になります
テーマをカスタマイズする時は念の為バックアップをとってからやってくださいね
テーマのコピーを簡単に作成できるプラグイン「Duplicate Theme」が便利です
ファーストビューと呼ばれるページ(表示させた時にスクロールせずに見える部分)のCSSを抽出 is a post from: iphone大好き主婦